Hi Friends,
Today i am sharing with you Microsoft Access 2010 Test Answer. Here you can get all correct answer about Microsoft Access 2010 Test.
Today i am sharing with you Microsoft Access 2010 Test Answer. Here you can get all correct answer about Microsoft Access 2010 Test.
Which of the
following conditions should be satisfied to create a one-to-one relationship
between tables?
a. The primary key and
foreign key fields must have a unique index.
b. The indexed property for
the primary key and the foreign key fields should be set to Yes.
c. The common fields must
have a unique index.
d. All of the above
Which of the
following Aggregates expressions is not allowed in Query Columns context of a
Web database?
a. Avg
b. Count
c. Sum
d. VarP
e. Like
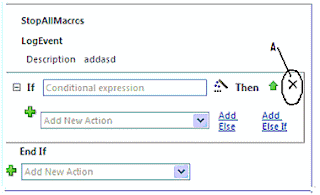
What is the
function of the icon marked as A (see image) when you are creating Macros in
Microsoft Access 2010?
a. Close
b. Delete
c. Move up
d. Move Down
Which of the
following statements is not true about the Work Offline option in an Access
database linked to SharePoint?
a. Working offline allows
you to work on SharePoint data locally.
b. Within Microsoft Access,
data is visible to only those users who have permission to view it on
SharePoint.
c. Discard All My Changes
option lets you reject all changes made while offline.
d. Changes made in Access
are synchronized with SharePoint when you reconnect.
Microsoft Access
2010 does not support more than _________ fields in a table.
a. 55
b. 155
c. 200
d. 255
Which of the
following is true of the Ribbon interface?
a. Ribbons can be dragged
and dropped to be on the side or the bottom of the screen.
b. Ribbons can be minimized
or collapsed.
c. Ribbons can be replaced
with command bars.
d. New ribbons can be
created using the Office Ribbon Generator.
What is the purpose
of Option Explicit?
a. It is a database object.
b. Requires variable
declarations.
c. It contains all of the
data access pages that are currently open in a Microsoft Access project.
d. It contains all open
standard modules and class modules in a Microsoft Access database.
Which of the
following are reserved for use by SharePoint and is not supported on the Web?
a. Solutions
b. Docs
c. Lists
d. UserInfo
e. Reports
Which one of the
following correctly selects rows from the students table that have null in
column1?
a. Select * from students
where column1 is null
b. Select * from students
where column1 = null
c. Select * from students
where column1 EQUALS null
d. Select * from students
where column1 NOT null
e. Select * from students
where column1 CONTAINS null
What will be the
result of the following?
InStr(1, "John Smith", "S")
InStr(1, "John Smith", "S")
a. 5
b. 6
c. 7
d. 4
Which of the
following data-definition queries creates a table named Cars, with the
following fields
a. CREATE Cars (Name
TEXT(40), Year TEXT(4), Price CURRENCY)
b. CREATE TABLE Cars (Name
TEXT(40), Year TEXT(4), Price CURRENCY)
c. CREATE TABLE Cars
(Name(40), Year(4), Price)
d. CREATE Cars (Name(40),
Year(4), Price)
Which of the
following is true about a.accde file in Microsoft Access 2010?
a. It contains compiled VBA
code to prevent users from viewing the code.
b. It can be saved as
a.accdb file in order to make design changes.
c. It allows users to import
forms and reports from other databases.
d. It allows users to view,
but not modify VBA code.
How can you tell if
a report has no records to display or print in Microsoft Access 2010?
a. By using the report's
Error event.
b. By using the report's
ApplyFilter event.
c. By using the report's
NoData event.
d. By using the report's
Filter event.
Which of the
following is correct regarding Crosstab queries?
a. Multiple Value fields can
be specified.
b. Multiple Column headings
can be specified.
c. Multiple Row headings can
be specified.
d. An unlimited number of
columns can be returned.
What will happen
when we select the option "Check for truncated number fields" (marked
as A in the image) under Current Database settings?
a. The values visible in a
column are truncated based on what can fit in the column.
b. Access displays numbers
as "#####" when a column is too narrow to display the entire value.
c. Access displays numbers
as "*****" when a column is too narrow to display the entire value.
d. Access expands the column
if it is too narrow to display the entire value.
Which of the following
is NOT possible when you link to an Excel worksheet from within Access?
a. You can append data to an
existing table.
b. You can create a database
containing multiple linked tables.
c. You can edit the Excel
spreadsheet by making changes in to the linked table.
d. By creating a linked
table any changes that are made to the data in Excel are automatically
reflected in the linked table.
How do you start a
Microsoft Access application so that the user can't see or use the Navigation
Pane (or database container)?
a. Set the Access Option to
hide the navigation pane, and press CTRL+F11 special keys.
b. Set the Access Option to
hide the navigation pane, and press ALT+F1 special keys.
c. Set the Access Option to
hide the navigation pane, and turn off special keys to prevent F11.
d. Set the Access Option to
hide the navigation pane, and press CTRL+G special keys.
What is the purpose
of the option marked as A (see image), under General options for working with
Access?
a. It allows users to
preview how a formatting option will appear.
b. It indicates that the
text will be displayed in a format that is easier to read.
c. It enables ScreenTips and
Enhanced ScreenTips.
d. Both b and c.
In a report with
grouping, how can you display the count of records in each group?
a. Add a text box to the
group's footer section and set its control source to =Count(*).
b. Set the report's Group
Count property to True.
c. Add a label to the
group's header section and set the Caption property to Count Rows.
d. Add a Summary control to
the report's footer section.
Using the Package
and Sign tool, how many databases can you add to a package that you want to
distribute to other users in Microsoft Access?
a. Unlimited
b. 5
c. 1
d. 10
Using which of the
following Microsoft Access 2010 database file formats, can we use the Package
and Sign tool?
a. .accdb
b. .accdc
c. .accde
d. .mdb
Which text box
property in Microsoft Access 2010 Reports allows the text box to be expanded so
that all the text can be fit into it?
a. CanGrow
b. Reading Order
c. Display When
d. None of the above
How do you create a
report for a Crosstab Query if certain column values are missing?
a. Set the Value field in
the Crosstab.
b. Set the Column Heading
field in the Crosstab.
c. Set the Pivot list in the
Crosstab.
d. Set the report's Crosstab
property to True
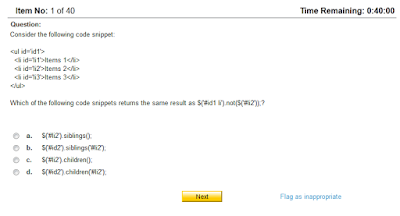
See the image
above. How would you filter the table so that it returns names of only those
students whose last name begins with A, O or Y?
a. Select lastname from
students where lastname like '[A,O, Y]*'
b. Select lastname from
students where lastname like '*[A, O, Y]'
c. Select lastname from
students where lastname not like '*[A, O, Y]'
d. Select lastname from
students where lastname not like '[A,O, Y]*'
e. Select lastname from
students where lastname='A' or lastname='O'or lastname='Y'
When you run the
Compatibility Checker in Microsoft Access 2010, in which of the following
scenarios can you get the error- Access was unable to convert the query for use
on the Web because it relies on an ORDER BY clause that is not supported on the
Web?
a. Name of an order by
element is not valid.
b. Name of source table is
not valid.
c. Sort order is set to an
option other than ascending or descending.
d. The expression is not
valid.
e. All of the above
Which of the
following elements are mandatory for the CREATE INDEX command?
a. The name of the index.
b. The ON argument.
c. The list of fields to be
included in the index.
d. The name of the table
that contains the fields that you want to index.
e. All of the above.
Which of the
following Microsoft Access 2010 components can pose security risks in an
untrusted database?
a. Action queries (queries
that insert, delete, or change data)
b. Macros
c. Forms
d. VBA code
Which of the
following is incorrect about the Quick Access Toolbar?
a. You can move the Quick
Access Toolbar from its default location.
b. Toolbar can be minimized
or collapsed.
c. You cannot display the
Quick Access Toolbar on multiple lines.
d. You cannot increase the
size of the buttons representing the commands by an option in Microsoft Office.
Which feature in
Microsoft Access 2010 can be used to ensure consistency in appearance between
forms and reports?
a. Web 2.0-like Controls
b. Web Browser Controls
c. Office Themes
d. Backstage View
What can you do in
Report View that you cannot do in Print Preview in Microsoft Access 2010
Reports?
a. You can Filter, Copy,
Search, etc.
b. You can make most, but
not all, changes to your report.
c. You can display the
structure of your report.
d. Resize report sections,
such as Headers, Detail, and Footers
Microsoft Access
uses indexes in a table to find data. Which of the following field types cannot
be indexed?
a. OLE Object
b. Attachment
c. Memo
d. Calculated
Password protected
databases offer:
a. Only one password with
full rights.
b. Different user rights for
different logins/passwords.
c. Integrated security with
Active Directory.
d. Integrated security with
Windows Logins.
What could be the
problem when an error message "#Error" is received in a query?
a. The query is joining
fields that have different data types.
b. A field's alias conflicts
with a component of the expression for that field.
c. The object or the
database is damaged.
d. The denominator of a
calculated field is zero.
Which of the
following describes the Data Execution Prevention (DEP) support for Office
applications?
a. It is a software
component that helps reduce the attack surface by identifying files that do not
follow a valid file format definition.
b. It is a feature that helps
mitigate attacks by enabling users to preview untrusted or potentially harmful
files in a sandbox environment.
c. It is a hardware and
software technology that helps harden the attack surface by preventing viruses
and worms that exploit buffer overflow vulnerabilities from running.
d. All of the above
Which of the
following is not true regarding Information Rights Management (IRM) for e-mail
messages in Microsoft Access 2010?
a. It prevents restricted
e-mail content from being copied by using the Print Screen feature in Microsoft
Windows.
b. It restricts the e-mail
content from being copied by using third-party screen-capture programs.
c. It prevents an
unauthorized recipient from accessing e-mail content, including attachments.
d. It restricts content
wherever the e-mail is sent.
Which of the
following is not done when you compact a database?
a. Table records and objects
are restructured and then stored in successive memory blocks.
b. Databases linked to
the compacted database are compacted and repaired.
c. Table records are
restored into their primary key order, if a primary key exists in the table.
d. The physical size of the
database is reduced by making an exact duplicate of the database.
Which of the
following is the correct way to enter the beginning or ending characters of the
fields named (UnitPrice and CompanyName) in the AutoIndex onImport/Create field
to create an Auto Index ?
a. unit.name
b. unit;name
c. unit,name
d. 'unit','name'
What is the
advantage of a Class Module versus a Standard Module?
a. Encapsulation,
Inheritance
b. Data Abstraction
c. Polymorphism
d. Reusability
What is the purpose
of time stamping a digital signature in Microsoft 2010?
a. It helps mitigate
integrity threats.
b. It ensures that digital
signatures remain valid and legally defensible even if the certificate that is
used to sign the document expires.
c. It enables you to specify
cryptographic settings for encrypting documents.
d. It is a security tool
that enables users to designate safe documents.
Suppose you want to
use data from two tables in a query: tblCustomer and tblOrder. The two tables
both have a field, CustomerID, that identifies a customer. Each record in the
tblCustomer table may have one or more corresponding records in the tblOrder
table, and the corresponding values can be determined by values in the
CustomerID field. You now want to join the tables so that the query combines
the records from the tables, excluding records from either table if there is no
corresponding record in the other table. Which of the following FROM clauses
will you use?
a. FROM [tblCustomer] LEFT
JOIN [tblOrder] ON
[tblCustomer].[CustomerID]=[tblOrder].[CustomerID]
b. FROM [tblCustomer] RIGHT
JOIN [tblOrder] ON
[tblCustomer].[CustomerID]=[tblOrder].[CustomerID]
c. FROM [tblCustomer] INNER
JOIN [tblOrder] ON
[tblCustomer].[CustomerID]=[tblOrder].[CustomerID]
d. FROM [tblCustomer],
[tblOrder]
What is the purpose
of the Application Parts option in Microsoft Access 2010?
a. It enables you to reduce
coding errors and easily incorporate more complex logic to create robust
applications.
b. It integrates your Access
reports using multiple data connections and information linked or imported from
other sources.
c. It integrates your Access
data with live web content.
d. It turns portions of your
database into reusable templates.
If you want to
encrypt a database by using a password, then the database must be opened in
________ mode.
a. Open Exclusive
b. Open Exclusive Read-Only
c. Open Read-Only
d. Open Password-Enabled
Layouts are guides
to align controls that you add to your forms or reports. Which layout has been
depicted in the image above?
a. Print Preview
b. Tabular format
c. Stacked format
d. Grid format
Suppose you want to
apply a calculated field on a TextBox control to concatenate the values of the
firstName and lastName fields, with a space between them.Which of the following
expressions will you enter in the Expression Builder?
a. [firstName] +"
"+[lastName]
b. [firstName] +"
#"+[lastName]
c. [firstName] &"
"& [lastName]
d. [firstName]
&","& [lastName]
Which of the
following functions determines if a phrase exists in a longer string?
a. InStr
b. Len
c. Trim
d. Left
What is the
function of the 'Single Step' in Macros as shown in the image?
a. This command is saves
expressions one at a time.
b. This command executes an
action one at a time.
c. This command saves all
queries in a single step.
d. This command saves all
reports in a single step.
What happens when a
user has a database open in Exclusive mode and another user attempts to open
it?
a. The second user can open
the database and make changes to objects and data.
b. The second user receives
a 'File already in use' message.
c. The second user receives
a 'File is deleted' message.
d. The second user can open
the database and make changes to data, but not to objects.
Which form property
determines whether the current record has been modified since it was last
saved?
a. Cycle property
b. Dirty property
c. Filter property
d. FilterOn property
Which textbox
property in Microsoft Access 2010 determines that the text box is bound,
unbound or calculated?
a. RecordSource
b. ControlSource
c. CanGrow
d. RowSource
Which of the
following is not a Relationship and Lookup error?
a. Lookups require an
associated Relationship to be compatible with the Web.
b. Limit to List must be set
to True if Allow Multiple Values is set to True.
c. Enable Referential
Integrity must be False if Allow Multiple Values is set to True for a lookup.
d. A table with more than
220 fields is incompatible with the Web.
Consider the
following tables:
Books
---------
BookId
BookName
AuthorId
SubjectId
PopularityRating (the Popularity of the book on a scale of 1 to 10)
Language(such as French, English, German etc)
What is the query to determine which German books (if any) are more popular than all the French books?
Books
---------
BookId
BookName
AuthorId
SubjectId
PopularityRating (the Popularity of the book on a scale of 1 to 10)
Language(such as French, English, German etc)
What is the query to determine which German books (if any) are more popular than all the French books?
a. Select bookname from
books where language='German' and popularityrating =(Select popularityrating
from books where language='French')
b. Select bookname from books
where language='German' and popularityrating > (Select popularityrating from
books where language='French')
c. Select bookname from
books where language='French' and popularityrating > (Select
max(popularityrating) from books where language='German')
d. Select bookname from
books where language='German' and popularityrating > (Select
max(popularityrating) from books where language='French')
Which of the
following rules apply when you use referential integrity?
a. You cannot delete a
record from the primary table if matching records exist in the related table.
b. You cannot enter a value
in the foreign key field of the related table that does not exist in the
primary key of the primary table.
c. You can change the
primary key value in the primary table, if that record has related records in
the related tables.
d. All of the above
Which of the given
text field properties should you set in order to force a user to enter a date
value specifically in MM-DD-YYYY format?
a. Indexed
b. Validation Rule
c. Input Mask
d. Default Value
For what reason(s)
can a digital signature or certificate be regarded as invalid?
a. The publisher is not a
trusted publisher.
b. The digital signature has
expired.
c. The certificate was not
issued by a certified authority.
d. All of the above.
How can you share
common objects between multiple projects in Microsoft Access 2010?
a. By customizing tabs.
b. By creating Data Macros.
c. By using a Web Browser
Control.
d. By creating
Application Parts.
A query that uses
the BETWEEN operator for two numbers is identical to:
a. >= and <=
b. > and <
c. >= and <
d. > and <=
Choose the
appropriate query for the Products table where data should be displayed
primarily in ascending order of the ProductGroup column. Secondary sorting
should be in the descending order of the CurrentStock column.
a. Select * from Products
order by CurrentStock, ProductGroup.
b. Select * from Products
order by CurrentStock DESC, ProductGroup.
c. Select * from Products
order by ProductGroup, CurrentStock.
d. Select * from Products
order by ProductGroup, CurrentStock DESC.
e. None of the above.
A company has the
following departments:
Marketing, Designing, Production, Packing
What will be the result of the following query?
Select department from table where department < 'Marketing'
Marketing, Designing, Production, Packing
What will be the result of the following query?
Select department from table where department < 'Marketing'
a. The query will return
"Designing, Packing"
b. The query will return
"Designing, Production"
c. The query will return
"Production, Packing"
d. The query will return
"Designing"